Web App Launch File Handler API Kaleidoscope24.com
2023-09-09. PWA Kaleidoscope24.com is a web app that allows users to create and share stunning images with kaleidoscopic effects. To enable users to open and edit images directly from their file system, the app uses the Web App Launch Handler API. This API allows the app to register as a file handler for certain file types, such as PNG, WEBP, GIF and JPEG, in the app's manifest. The manifest contains a "file_handlers" property that specifies the file types and the launch URL for each type.

The Web App Launch Handler API is a new feature that allows web applications to handle launch events from the operating system. This means that web apps can register themselves as handlers for certain file types or URL schemes, and be launched when the user opens those files or URLs. For example, a web app could handle PDF files, and open them in a custom viewer within the app. Or, a web app could handle mailto: links, and compose an email using the app's interface.
The Web App Launch Handler API gives web developers more control over how their apps integrate with the user's system and provides a better user experience for web app users. Feature is currently available in Browser Google Chrome 102 (released 2022-05-24) and Microsoft Edge 102 (released 2022-05-31).
The Launch Handler API is a new web feature that allows websites to customize their launch behavior when opened from various sources, such as desktop shortcuts, browser tabs, or notifications. Kaleidoscope24.com is a photo-sharing platform that uses this API to provide a seamless user experience. The following code snippets demonstrate how Kaleidoscope24.com has configured its manifest and JavaScript files to handle different launch scenarios.
manifest.json:
{
...
"file_handlers": [
{
"action": "/",
"accept": { "image/*":
[".jpg", ".jpeg", ".png", ".gif", ".webp"]},
"icons": [{"src": "maus-kl64.png",
"sizes": "64x64",
"type": "image/png"}],
"launch_handler": {"client_mode": "navigate-existing"}
}
],
...
}
main.js or JavaScript in index.html:
function filesFromEx(){
if ('launchQueue' in window) { // Feature detection
launchQueue.setConsumer((launchParams) => {
if (launchParams.files.length <= 0) { return }
else { console.log(launchParams.files.length + ' images loaded); }
launchParams.files.forEach(async (handle) => {
const file = await handle.getFile();
readFile(file, 0); // function with FileReader
});
});
}
}
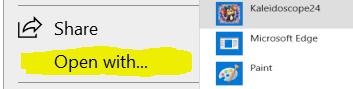
One of the new features of the latest version of our software is the Launch File Handler API. This allows users to open files from Data Explorer using the "open with..." option. This means that users can choose which application they want to use to view or edit their images, without having to download them first. This can save time and disk space, and also enable more seamless integration with other tools and services.
Specification: Web App Launch Handler APIDemo: Web App Launch Handler Demo


